리액트 프로젝트를 배포하기 위해선 단순히 호스팅 서버에 소스파일을 파일을 올리기만 해선 안된다.
프로젝트 빌드 과정을 거치고 라우터 에러를 방지하기 위해 서버 설정 파일을 손보는 등 추가적인 여러 절차가 필요하다.
서버 설정에 관한 공부가 개인적으로 필요하다면 시도해봐도 좋지만, 지금은 프론트엔드 하나로도 충분히 벅찬 상황이라 이번엔 조금 쉬운 방법을 택했다.
Vercel이란?
프론트엔드 개발자가 쉽게 웹 애플리케이션을 배포할 수 있도록 해주는 클라우드 서비스이다.
글로벌 CDN 사용으로 콘텐츠를 빠르게 전송할 수 있고 Git 저장소와 연동해 자동 배포가 가능하며, 개인 프로젝트같은 소규모 앱을 배포한다면 무료로 사용 가능하다.
Vercel 가입하기
가입은 hobby 플랜으로 진행하면 되고, GitHub 계정과 연동하면 자동 배포도 가능하다.
단 최근엔 가입 후 계정 활성화를 위해 Vercel 지원팀에 확인 과정을 거쳐야 하는 것 같다.
간단한 메일을 보내면 몇 시간 뒤에 처리되긴 하는데, 급하게 사용해야 할 수도 있으니 시간 있을 때 미리 가입하는 편이 좋을 듯 하다.

Vercel: Build and deploy the best web experiences with the Frontend Cloud – Vercel
Vercel's Frontend Cloud gives developers the frameworks, workflows, and infrastructure to build a faster, more personalized web.
vercel.com
Vercel을 사용해 리액트 앱 배포하기
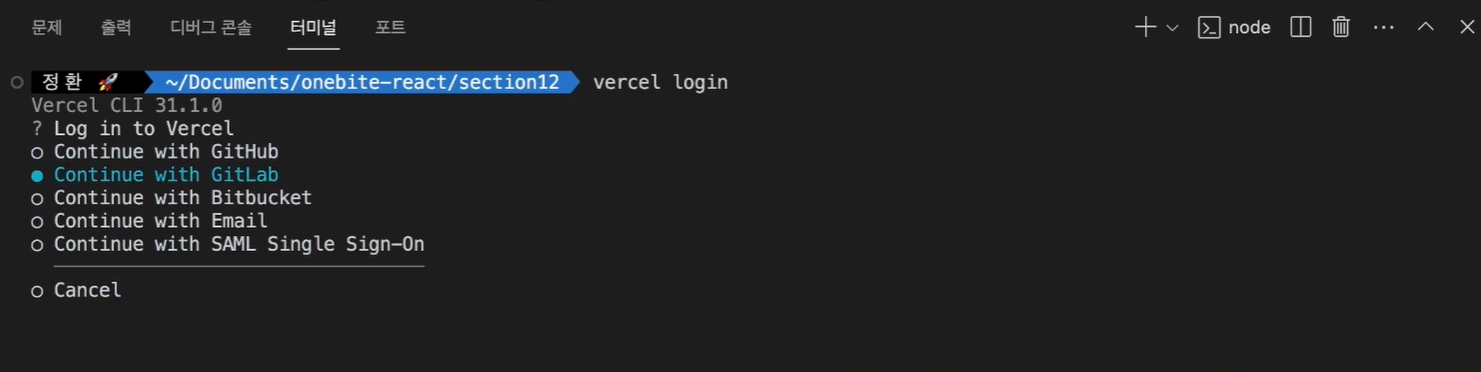
VS Code 터미널에 'vercel login'을 입력하면 어떤 방식으로 로그인할지 선택이 가능하다.
본인이 가입한 방식을 선택하면 된다.

이제 본인의 프로젝트가 있는 경로에 맞춰 vercel 명령어를 입력하면 몇 가지 질문 사항이 차례대로 나온다.
- Set up and deploy : 현재 프로젝트를 배포할거니까 Y
- Which scope do you want to deploy to? : 배포할 계정으로 로그인 한 계정을 선택.
- Link to existing project? : 새로운 프로젝트 배포이기 떄문에 존재하는 프로젝트에 연결 안할거니까 N
- What's your project name? : 본인이 원하는 프로젝트 이름 입력
- In which directory is your code located? : 경로를 변경할 필요 없으면 기본값 ./ 그대로 입력(엔터)
- Want to modify this settings? : Vercel이 자동으로 vite와 리액트를 사용한 프로젝트임을 감지해서 빌드 명령어를 설정했으므로 특별히 수정이 필요한 경우가 아니면 N

몇 가지 질문 사항에 적절한 답을 입력하면 진행했던 프로젝트가 알아서 배포 되며, Production 항목의 링크를 통해 배포된 앱을 확인할 수 있다.
아마 로컬에서 잘 작동했다면 큰 문제 없이 배포가 잘 되었을 것이다.

배포가 완료되면 .vercel.app 이 붙은 도메인이 생성되며, 이 링크로 어디서든 접속이 가능한 상태가 된다.
참고로 프로젝트 규모가 커지거나 접속자가 많아져 트래픽이 늘어나면 추가 비용이 청구될 수 있다고 하니 종종 접속 현황을 살펴보는게 좋을 것 같다. (흔한 경우는 아니다.)
Vercel의 proxy 설정
개발 과정에서 api 호출 경로를 지정하려면 vite.config.js 파일의 proxy 속성의 target을 특정 경로로 지정했다.
하지만 이 경로는 Vercel에서는 인식할 수 없기 때문에 배포 전 최상위 경로에 vercel.json 파일을 추가로 작성해 함께 배포해야 한다.
// vercel.json
{
"rewrites": [
{
"source": "/api/:path*",
"destination": "api 서버의 도메인/api/:path*"
},
{
"source": "/(.*)",
"destination": "/"
}
]
}
이는 '/api/'로 시작하는 모든 경로를 destination에 해당하는 경로로 맵핑하라는 의미이다.
api 서버의 도메인 생성 방법은 아래 포스팅의 'Public 도메인 생성' 섹션을 참고하면 된다.
https://duski96.tistory.com/23
[Node.js] Railway 배포하기
이전 포스팅에서 예고했던대로 이번엔 'Railway'를 이용한 백엔드 서버 배포 과정을 포스팅할것이다.이 과정에서 시행착오가 꽤 많았는데 하나씩 풀어보려 한다. Railway란?Railway는 개발자들이 코
duski96.tistory.com
추가로 vercel로 배포한 앱의 서브페이지에서 새로고침을 누를 경우 404 오류가 나는데, 원인은 vercel이 도메인 경로의 파일을 반환하려 하기 때문이다. 리액트 홈페이지는 SPA로 구현되었기 때문에 서브페이지 경로에는 실제로 아무런 파일도 존재하지 않는다. 따라서 어느 페이지(경로)에서도 항상 최상위 index.html 파일 하나만 반환하도록 경로를 설정해주어야 한다.
비하인드
사실 Vercel 배포는 너무 간단해서 포스팅을 생략할까 했는데 그래도 흐름상 프론트 배포 과정이 먼저 있어야 할 것 같아서 작성했고, 배포 과정에서 다루려는 내용은 'Railway'의 비중이 높고, 다음 포스팅에서 다룰 예정이다. 바로 위에 언급한 포스팅을 참고하면 된다.
Railway 또한 간편한 클라우드 배포를 위한 서비스로, 흔히 백엔드계의 Vercel이라 불린다고 한다.
하지만 명성에 비해 참고할 자료가 많지는 않았던것 같았고, api 호출이 정상적으로 되지 않아서 여러 방법을 시도하다가 그동안 만든 코드도 의미없이 수정된 부분이 많아져 GitHub 커밋도 중구난방이 되어버렸다. 😥
'React' 카테고리의 다른 글
| [React] 게시판 구현하기 (0) | 2025.03.14 |
|---|---|
| [React] 회원 가입 폼 구현하기 (0) | 2025.03.05 |
| [React] 로그인 구현하기 (0) | 2025.03.02 |
| [React] React에 MySQL 연동하기 (0) | 2025.02.25 |
| [React] React에서 Fancybox 사용하기 (0) | 2025.02.20 |